NTMK TECH's Website Update using JAM Stack

Original Site Tech
The original portfolio site was built using the following:
- HTML, CSS, JavaScript, PHP
- Hosting - Amazon Web Services EC2 Instance (Linux)
- Data Storage - AWS EBS Volume / MySQL Database
- Source code Backup - GitHub / zip folder in google drive
- CMS - Ghost for blog portion / Hard-coded HTML & PHP for site
- Web Server - NGINX
Why
There are many services out there ( Wix, WordPress, etc.. ) have hosting and usually a fairly simple user interface for creating websites. Personally as a developer, I believe that it is necessary to understand all layers to web development from front to back. With that in mind I chose to work with Amazon Web Services since it is widely used and would require the most research to get up and running.
New Site Tech
- JavaScript, React, NodeJS, CSS, Gatsby
- Hosting - Netlify
- Data Storage - GitHub
- CMS - Netlify CMS

The new portfolio uses Gatsby Static site generator using the JAM Stack. One of the final projects I was working on in my last position as a Web Developer used Gatsby and it grew on me. Gatsby combined with the power of Netlify allows me to streamline my workflow by deploying right from my GitHub repository.

Why Netlify over AWS
I chose to use Netlify to simplify my work flow without adding extra bloat to my site that you would see with WordPress, Wix etc.. (these are great services just not for my needs). Lets look at my top three reasons:
- Cost: Cost plays a huge factor for pretty much everyone
- AWS: Amazon Web Services has very competitive pricing and if managed correctly can be very effective. However, there is a cost for each service used and for a small site can be more than you actually want to deal with. For a basic website you will need an EC2 instance, EBS volume, Elastic IP, Cloudfront for CDN, Certificates for SSL, SES (email service)
- Netlify: A few of these paid services are included with Netlify and the cost depends on your own needs starting at FREE! For a small portfolio website free seems to be a pretty good price. With Netlify I eliminated the need to setup and use every AWS service.
- Continuous Deployment:
- AWS: Requires more manual setup and integration
- Netlify: Links directly to and deploys from specified branch on GitHub. No more bash script, web hooks, lambdas, manual ssh with scp to copy files. Just link and its all taken care of.
- SSL:
- AWS: Either through paid service or using command line and Certbot to secure your site you must provide the certificates.
- Netlify: Can be done after connecting your domain with a single click.
Gatsby and Netlify CMS
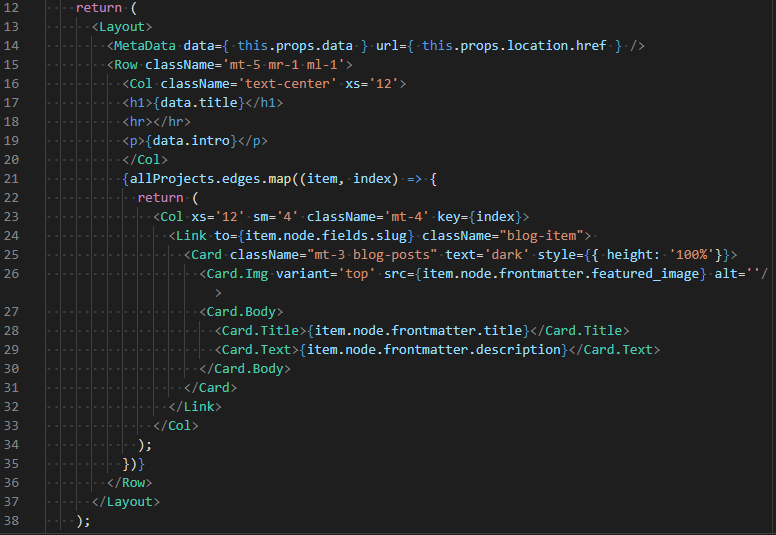
Gatsby is an open source static site generator project based on React. For the last 2 years I have been primarily working with JavaScript which made the transition not only simpler but quite smooth overall.

I chose to use Netlify CMS for managing my content because its lightweight and can be customized to suit my needs specifically. Netlify CMS is one of many content management systems that can be used with Gatsby by storing data in a JSON or Markdown format. I enjoy writing in Markdown which is why I used that format to store my site data.
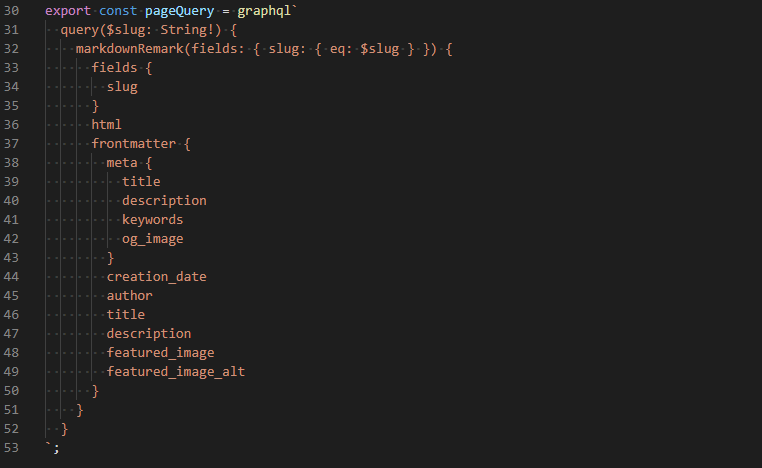
GraphQL is then used to query the data and make it available in your application.

GitHub as a data storage
Every developer should use some form of version control. My choice is GitHub and the best part about using Gatsby / Netlify is that now instead of having to build and deploy source code to the hosting platform manually I simply set the branch for Netlify to build / deploy and work as I normally do. For every push to that branch an automatic build and deploy cycle is executed.
In the end
Even though I could dive deeper into the details I just wanted to point out that the tech used made development much easier and I recommend it. Furthermore the experience working with newer tech is always an added bonus which in turn makes me a more competitive web developer. Knowledge is power!