Teddy Bear Survival game Development Overview
Technology Used
- IDE - Unity / Visual Studio
- Version Control - GitHub / CLI
- Language - C#
Background
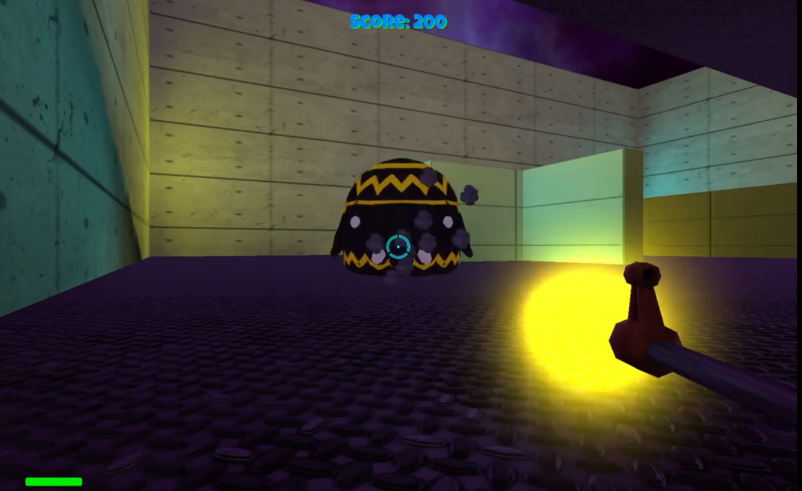
The development of a FPS (first person shooter) game was a combination of labs done in my game development course. The final project was to make an addition to the base game already created. This addition would classify your game as a functional prototype.

Goal
Due to the popularity of fps games, the goal was to create a functional prototype that met specific criteria. Some of the non-functional requirements were user friendly, aesthetically pleasing, and engaging.

Decision
My vision for a game was based on my son, who was 6 at the time. I wanted to make a kid friendly game that was engaging enough to keep at least a 6 year old boy interested. Using awesome teddy bear assets from the asset store which were part of the Unity tutorial found here. I started the design phase.
Implementation
The challenge was level design. For prototype purposes I created a basic room as a level with three enemy spawn points, one for each model (teddy bear). I chose a survival shooter so that the only thing that mattered was trying to best your last score. As time progresses more and more enemies start to spawn ramping up the difficulty.
Looking Back
The Unity interface is a little bit intimidating at first however, once comfortable with the basics I was quite confident in my ability to create a game prototype. This project gave great insight on the complexity of game development.

Final Thoughts
I will eventually build on my prototype and learn to deploy a responsive game cross platform. I am glad to have had this opportunity as not only does it increase the foundation from which I have learned but also similar implementation techniques apply across other platforms.